Custom websites

A website that fits your unique needs
The website projects we typically work on call for a fast, assessable end product that meets all web standards and has a thoughtful design to fit a specific business need. Our team follows a systematic approach, combining robust development practices with user-centric design principles, to deliver custom websites that not only meet clients' unique requirements but also aims to exceed their expectations in terms of performance, accessibility, and visual appeal.
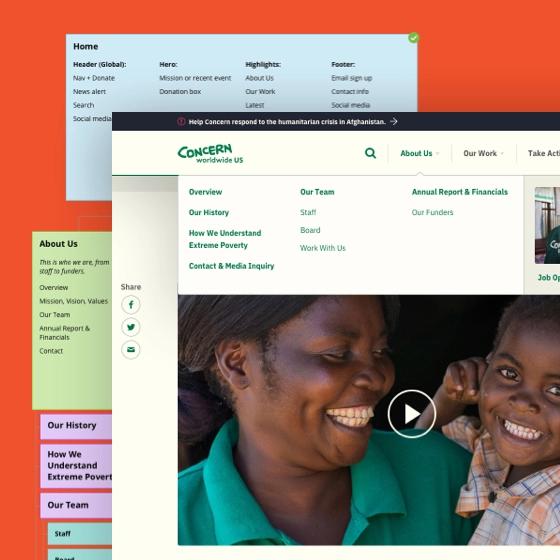
Information architecture
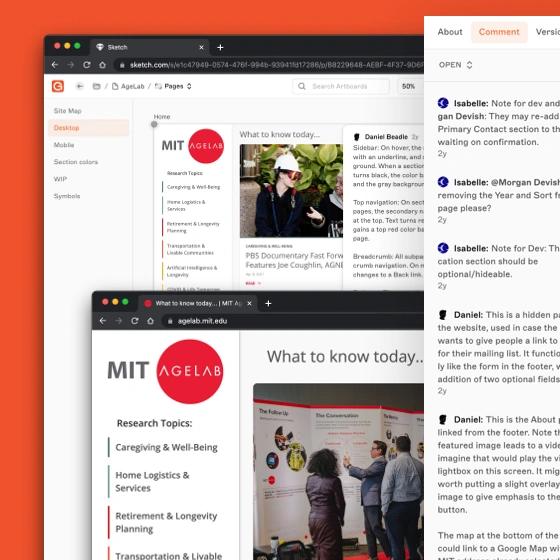
In the information architecture stage, we’ll organize and structure the content of your website. This involves identifying the key pages, sections, and navigation elements that will make up the website's structure. We’ll focus on creating a logical and intuitive information hierarchy, ensuring that users can easily find and access the information they need.
What’s included
- Content audit
- Landscape assessment
- Sitemap
UX design
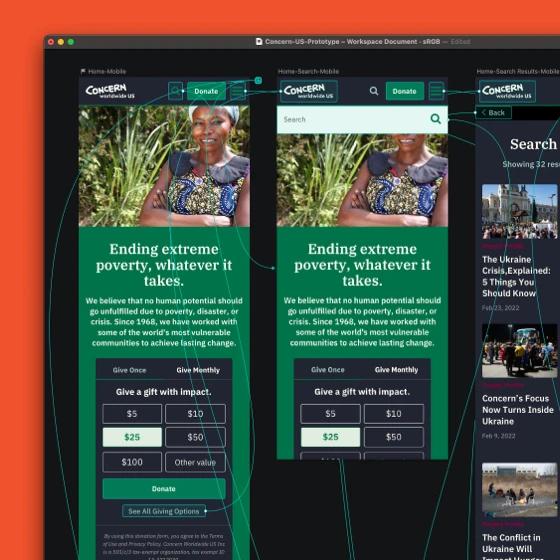
During the UX design phase, we prioritize the user experience by understanding user needs and preferences. We’ll conduct user research and create user personas to inform our design decisions. Through wireframes and interactive prototypes, we’ll define the layout, interactions, and overall flow of the website. Emphasis is placed on usability, intuitive navigation, and providing a seamless experience that aligns with user expectations.
What's included
- Landscape analysis
- User research
- Detailed wireframes
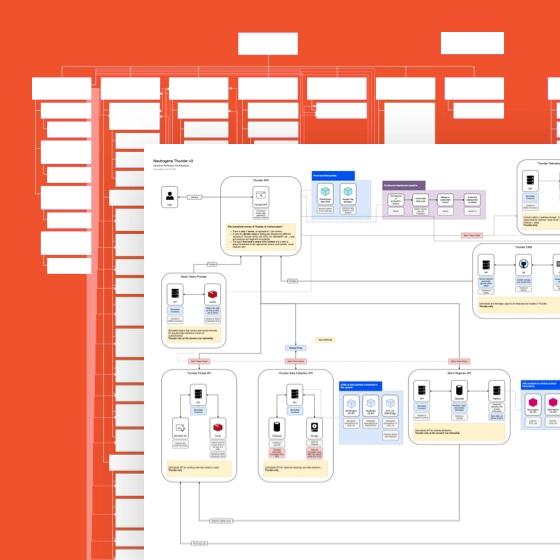
Software architecture planning & prototyping
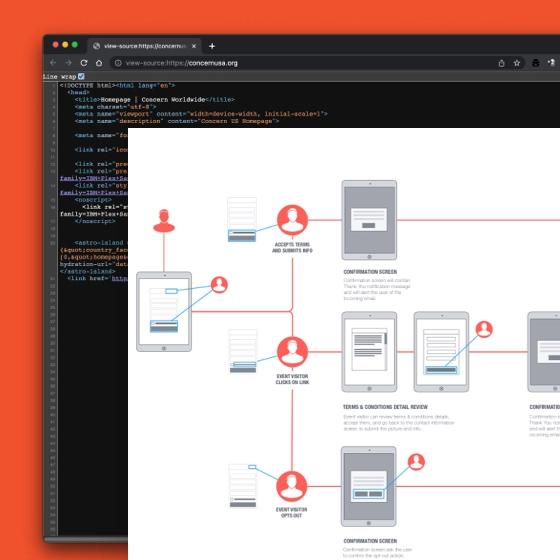
In this stage, we plan the underlying software architecture of your website. We’ll define the technologies, frameworks, and platforms that will be used. Additionally, we’ll create architectural diagrams and prototypes to illustrate the structure and flow of data within the website. This helps in identifying potential technical challenges and ensures a solid foundation for development.
What's included
- Software architecture planning
- Architectural diagrams
- Functionality prototypes
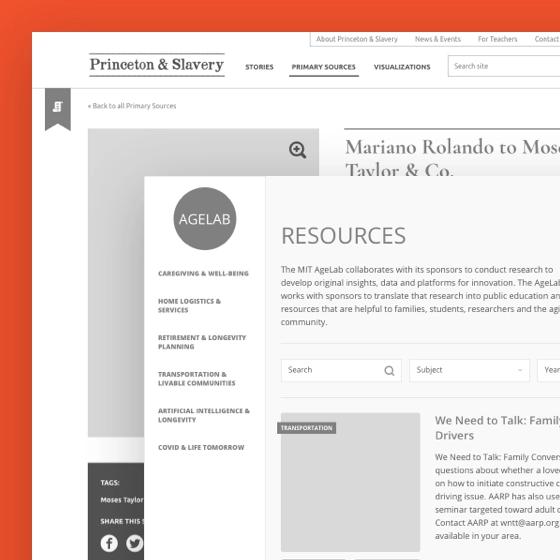
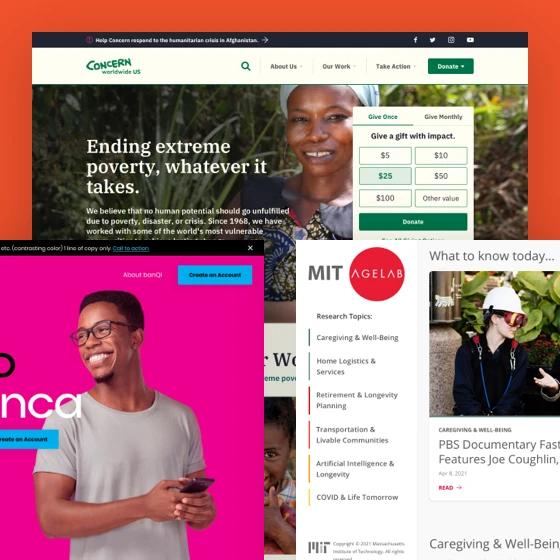
Visual design
The visual design phase involves creating the visual elements that will shape the website's aesthetics. We’ll establish a cohesive visual style, including color schemes, typography, and imagery, that aligns with the brand identity and target audience. The focus is on creating an engaging and visually appealing design that enhances the user experience.
What's included
- Design exploration
- Designs of all key templates
- Responsive designs with breakpoint-specific styles
Prototyping & usability testing
In this phase, we create interactive prototypes of the website to simulate the user experience. Usability testing is conducted with target users to gather feedback and insights. This iterative process allows us to identify usability issues, refine interactions, and make necessary improvements before moving forward with development.
What's included
- Interactive prototypes
- Usability testing
- Findings report
Develop
During the development phase, the website is built based on the design and functionality specifications. Front-end and back-end development tasks are carried out, including coding the HTML, CSS, and JavaScript, and integrating CMS and server-side technologies if necessary. This stage involves transforming the design and prototypes into a functional website.
What's included
- Front-end development (HTML, CSS, JavaScript)
- Back-end development (APIs, databases)
- Customized training
QA
Quality Assurance (QA) is a crucial step where the website is thoroughly tested to ensure it meets functional and performance requirements. This includes conducting comprehensive testing to identify and fix any bugs or issues, checking for compatibility across different browsers and devices, and validating the website's responsiveness and accessibility.
What's included
- Internal quality assurance
- Accessibility check
- Project requirement review
DevOps
DevOps involves the integration of development and operations processes to streamline the deployment and maintenance of the website. It includes tasks such as configuring servers, setting up version control, establishing continuous integration and deployment pipelines, and implementing automated testing and monitoring.
What's included
- Dev optimization
- Back-end configuration
- Deployment checklist
Refine, iterate, maintain
Once the website is launched, the process of refinement, iteration, and maintenance begins. This includes analyzing user feedback and data to identify areas for improvement, making necessary updates and enhancements, and ensuring the website remains secure and up-to-date. Ongoing maintenance and support tasks are performed to address any issues that arise and ensure the website continues to meet user needs over time.
What's included
- Post-launch monitoring and analysis
- Ongoing support
- New features and general improvements